Спасибо, что вы с нами!
Карьерный сайт выполняет важную роль, он транслирует ценности и корпоративную культуру и привлекает кандидатов. Качественный HR лендинг — эффективный инструмент для привлечения лучших специалистов.
Содержание:
1. Нужен ли вашей компании карьерный сайт?
2. Какие функции выполняет карьерный сайт?
3. Что должно быть на карьерном сайте? С примерами
4. Разбираем универсальный шаблон карьерного сайта
5. Какие инструменты помогут сделать сайт самостоятельно?
89% HR-экспертов убеждены, что продуманный бренд работодателя существенно выделяет компанию среди конкурентов
Вашей компании нужен карьерный сайт, если:
- Вам требуются сотрудники в разные отделы (вы расширяетесь или часто находитесь в поиске качественных кадров)
- Вы проводите стажировки и вам нужна платформа для анонсирования вакансий и мероприятий
- Вы стараетесь формировать корпоративную культуру и приобщать к ней
не только сотрудников компании, но и потенциальных кандидатов - Вы занимаетесь социальным рекрутингом
- Вас интересуют не только активные кандидаты, но и пассивные
- Вам есть, что рассказать кандидатам — сотрудники вашей компании обладают определёнными привилегиями, которыми компания гордится
- Вы ищете способ вовлечения сотрудников, и вас интересует отношение ваших коллег к компании — вы активно продумываете программу адвокатов бренда.
Почти 60% потенциальных кандидатов доверяют информации, поступающей от лица конкретных сотрудников, больше, чем от лица компании
Какие функции выполняет карьерный сайт?
1. Коммуникация
Карьерный сайт — это отличный способ коммуникации с вашими потенциальными кандидатами и получения отклика. Он также может служить инструментом привлечения пассивных кандидатов — случайно попав на карьерную страницу ресурса или продукта, которым пользуется и о котором знает кандидат, он проявит свою заинтересованность в том, чтобы стать частью команды.
2. Вовлечение
Если вы решили создать карьерный сайт, то вовлечь в процесс вам предстоит и сотрудников компании — без их отклика не получится образа компании. Обычно компании всегда используют иллюстрации — фотографии сотрудников и офиса.
Против системы пошел Red Bull: «На нашем сайте Вы не увидите стандартных видео улыбающихся сотрудников. Наша главная ценность — это профессионализм, которым отличаются все наши проекты».
3. Убеждение
Вы не просто должны привлечь кандидатов на свою карьерную страницу, но и убедить их в том, что быть частью вашей команды — это здорово и круто.
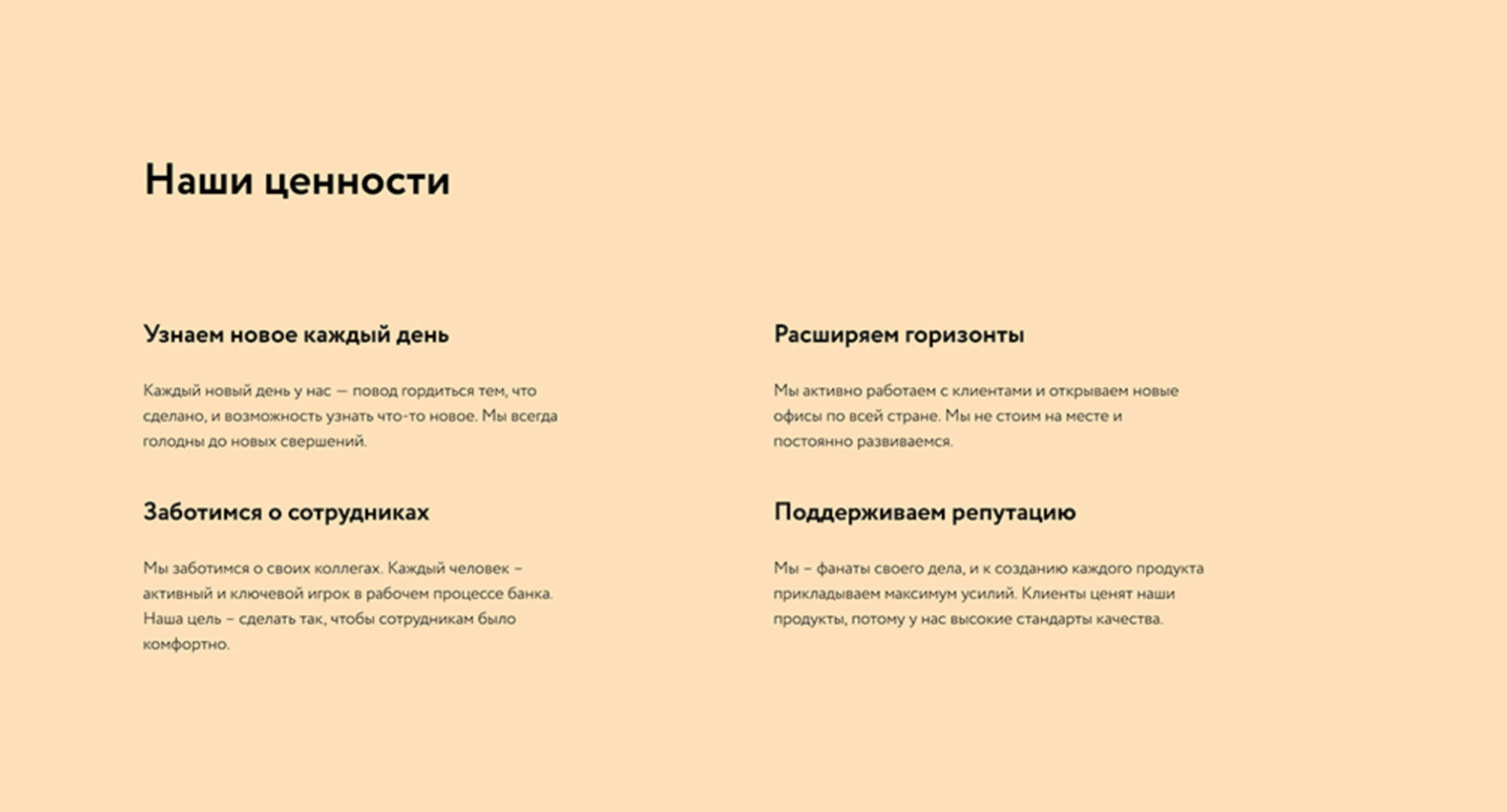
4. Брендинг
Карьерный сайт удобен тем, что он будет вашей базой и основой, неким опубликованным онлайн общим сводом правил и ценностей, которые вы транслируете в рамках своей корпоративной культуры. А ещё он будет служить доказательством открытости компании и коллектива.
5. Информация
Карьерный сайт, разумеется, будет выполнять уточняющую функцию (мы бы даже назвали её информационной) — кандидаты, заглянувшие на эту страницу, будут в курсе: чего ждут от них, что может дать компания, что происходит внутри, как можно расти в её рамках.
94% кандидатов утверждают, что для них крайне важно, заботится ли компания о своем имидже работодателя
7 элементов карьерного сайта с примерами
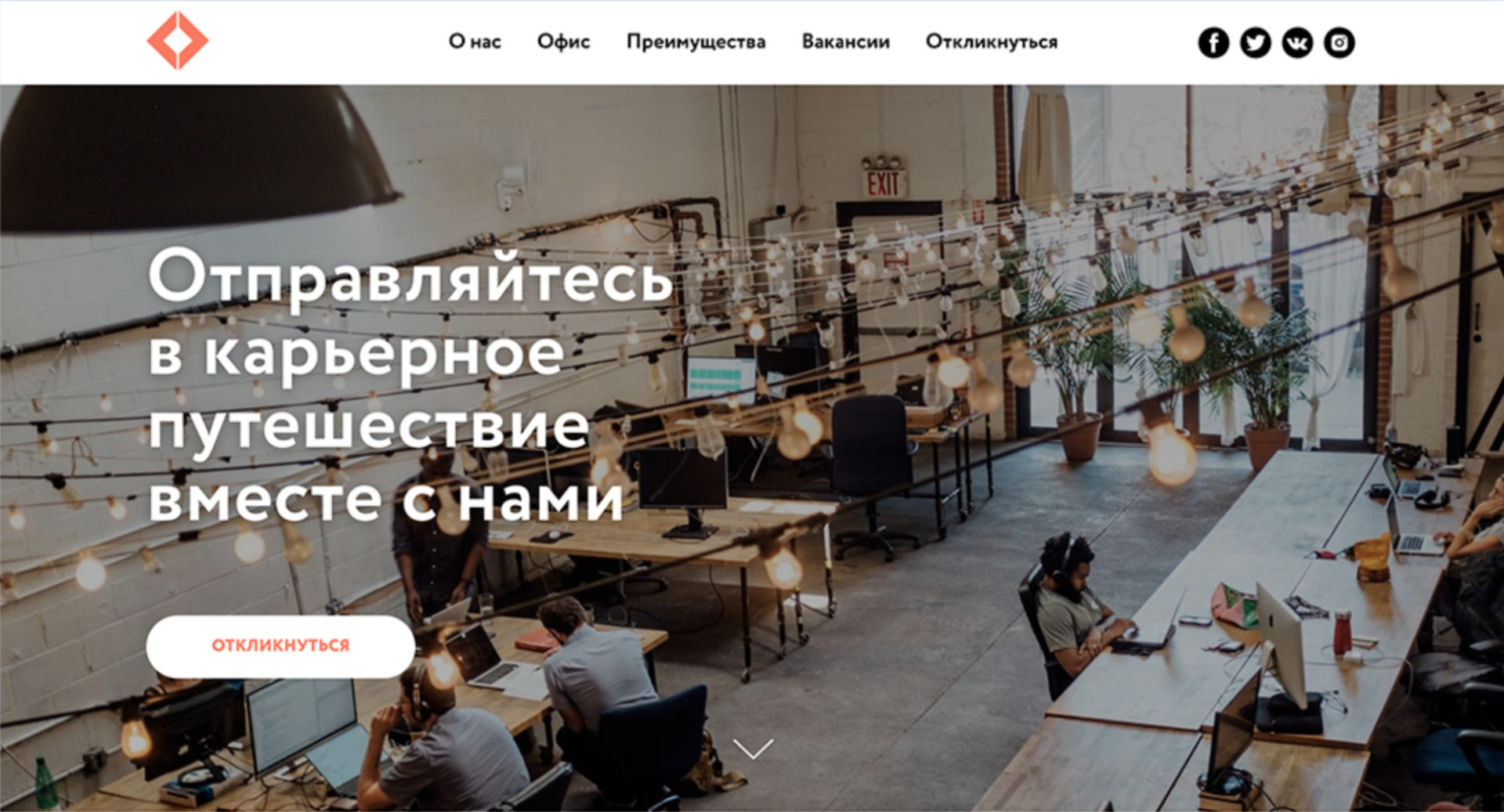
1. Первый экран – обложка
Обложка производит первое впечатление от вашей компании, она должна вовлекать узнать больше. Фото или видео и привлекательный заголовок на первом экране вызывает интерес скроллить дальше.
Фото должно производить правильное впечатление на человека и соответствовать вашему корпоративному стилю. Закажите совместную съемку. Всегда интересно увидеть, где и с кем будешь работать.

Карьерный сайт компании Spotify не оставляет равнодушным — мы сразу видим танцующего Марка из отдела Product Marketing, который показывает движения своего фирменного летнего танца. Дальше следует предложение присоединиться к команде Spotify и сразу вакансии. На странице компании Spotify есть и призыв к действию, и свои фишки — например, мы можем познакомиться с сотрудниками и послушать их любимые композиции или подкасты.
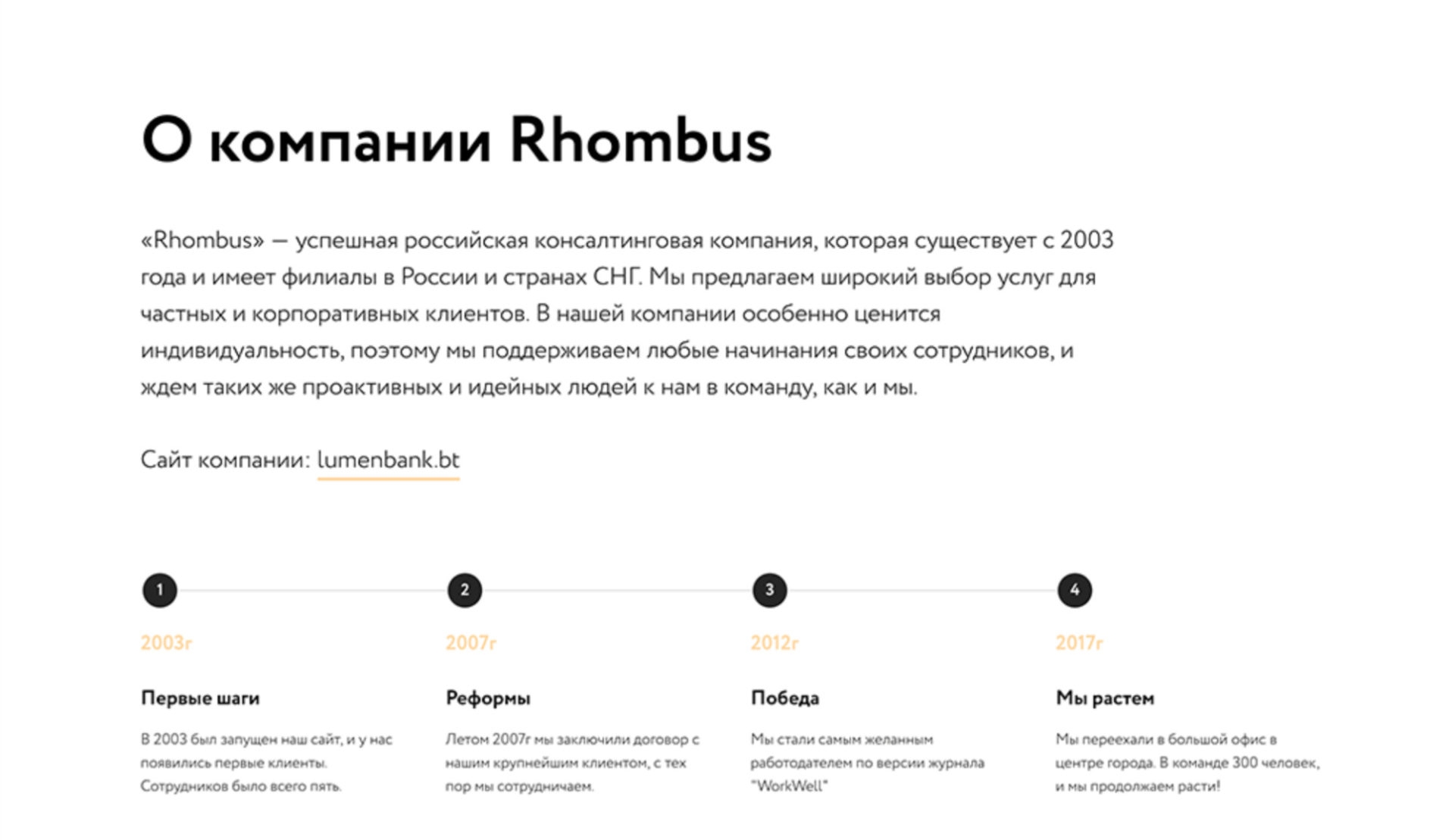
2. Пара слов о компании
История компании действительно может быть интересна кандидатам и сотрудникам — именно поэтому о ключевых событиях стоит написать на карьерном сайте. Когда была основана компания? С чего начался стремительный рост, и какими были ключевые вехи в её развитии
Информацию можно подавать по-разному: видеорассказ от основателя, пара абзацев текста, инфографика или таймлайн основных событий в истории компании.

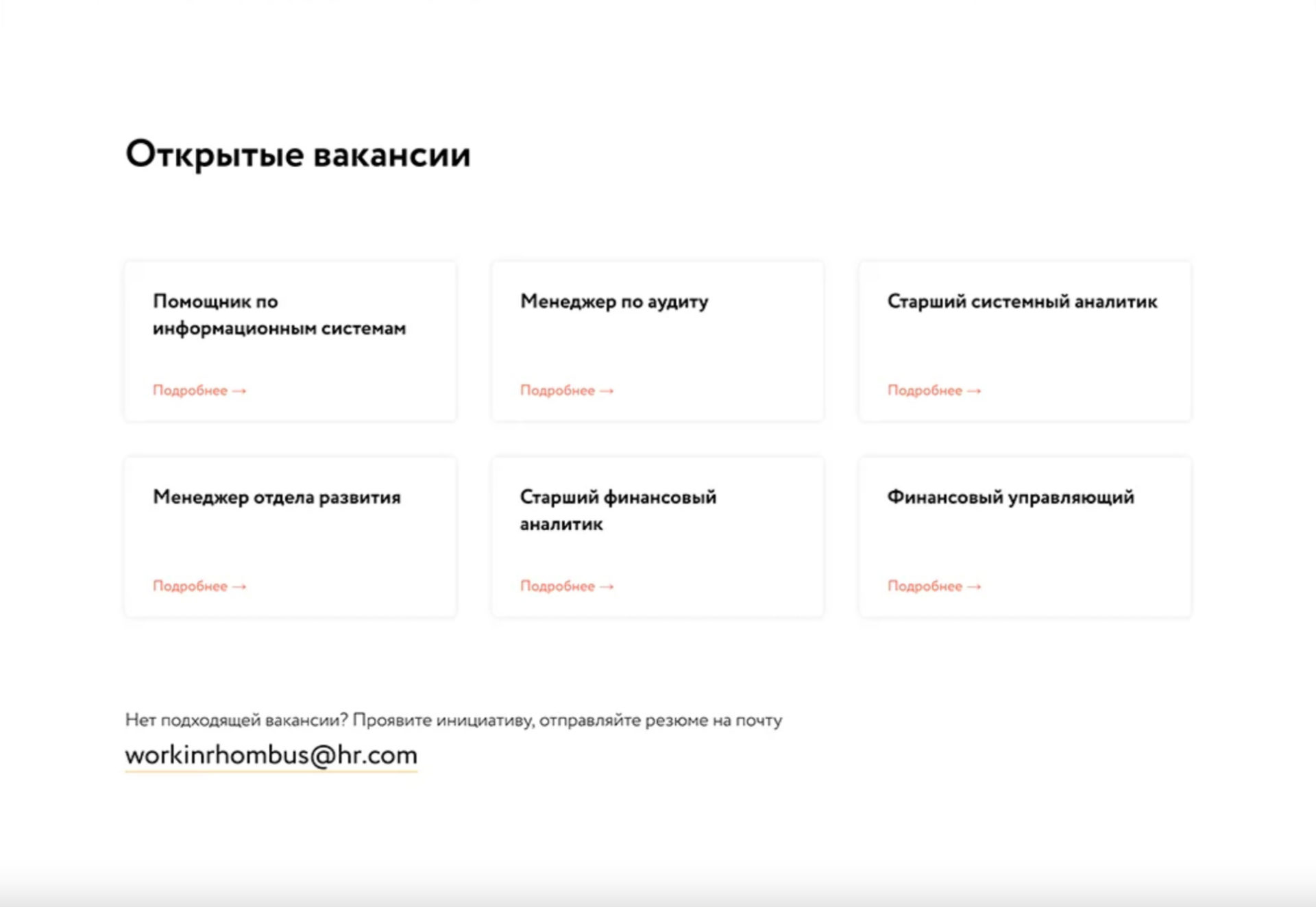
4. Вакансии
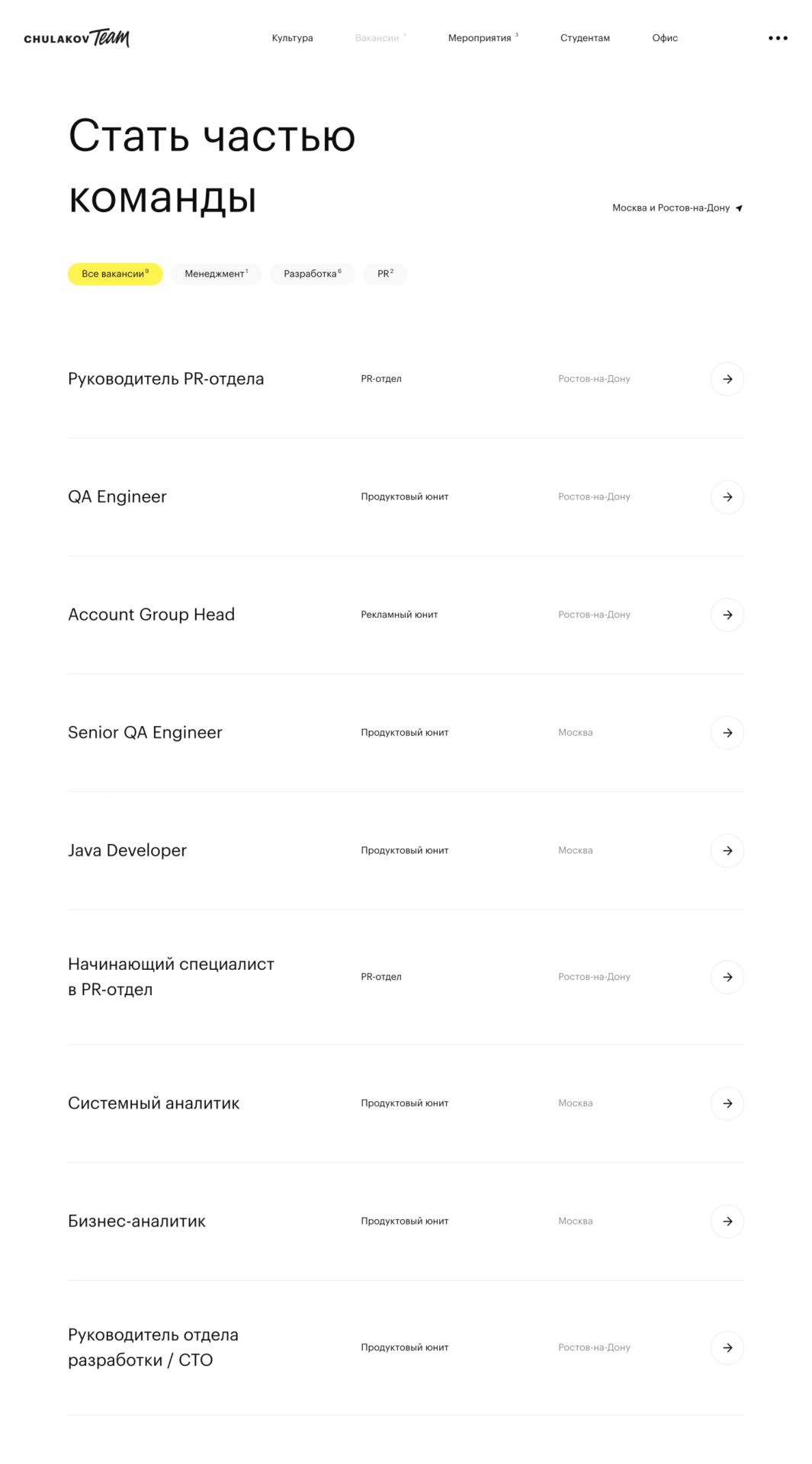
Если результатом блуждания по карьерному сайту вашей компании для кандидата стало желание откликнуться на одну из вакансий, значит вы справились с созданием правильного посыла. Нужно обязательно сделать так, чтобы вакансии было легко найти.
Какие-то компании, например, предлагают кандидатам сначала выбрать город (или даже страну), в котором ему хотелось бы работать, а затем уже представляют возможность подачи заявки. Кто-то сортирует вакансии по отраслям и отделам.

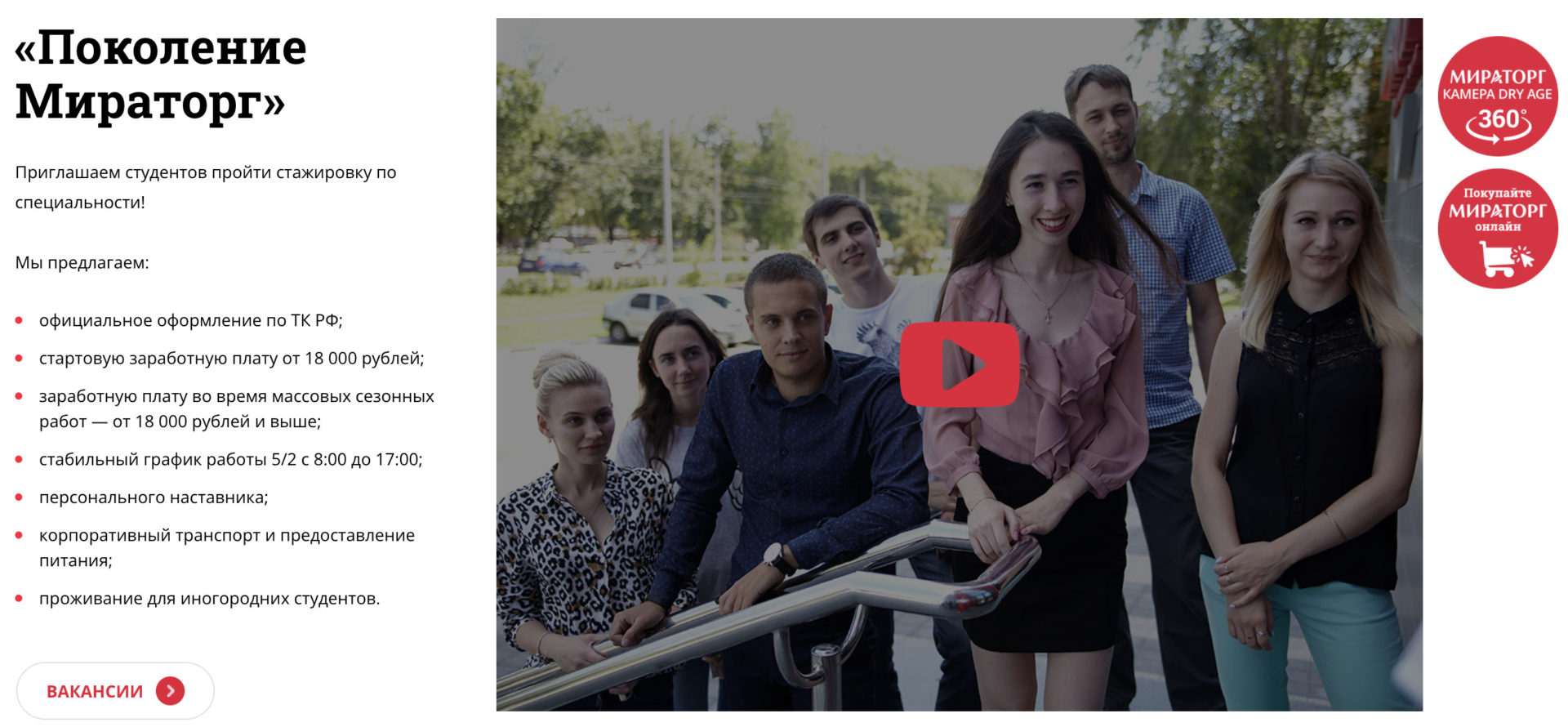
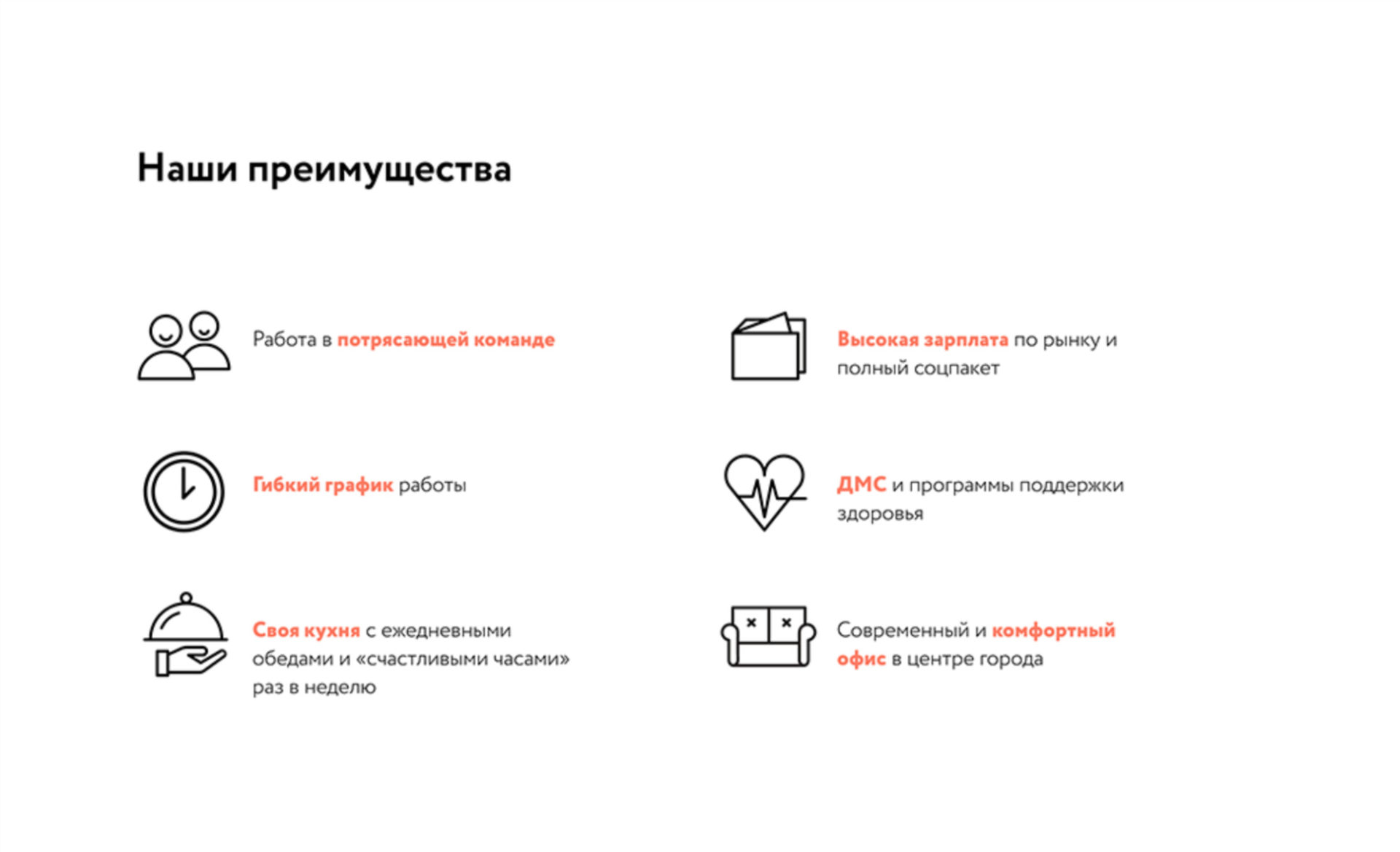
5. Преимущества работы у вас
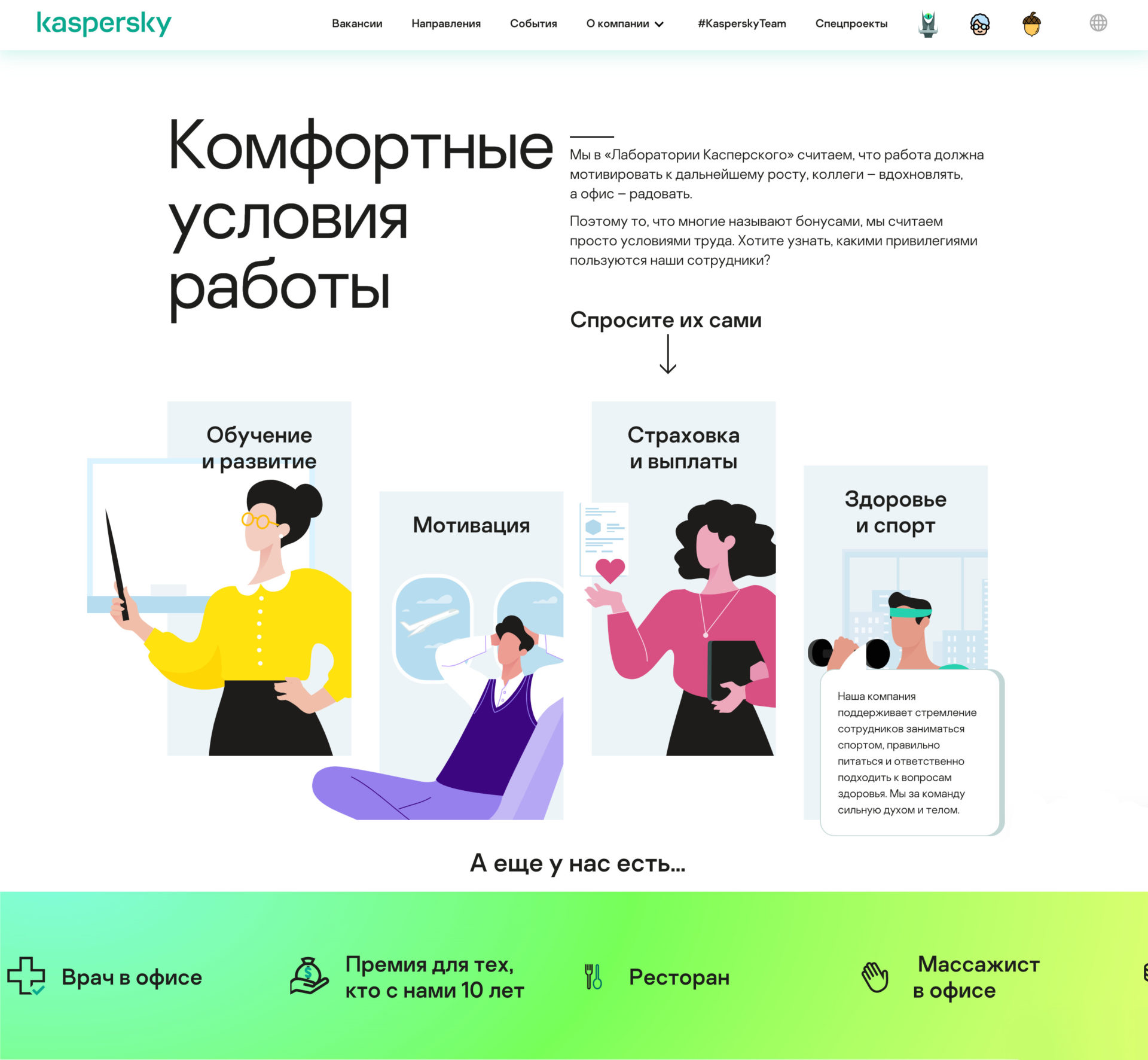
Если ваша компания обладает какими-то особенными программами образования, стажировками, предоставляет расширенную страховку, свою библиотеку, а может у вас есть уникальный офис или спортивный зал, обязательно нужно об этом на карьерном сайте рассказать.
Люди ищут не просто работу, а место, где они смогут реализовать свой потенциал, найти друзей и просто будут чувствовать себя комфортно. Нет идей? Проявите фантазию! Может быть у вас рядом самая вкусная шаурма, а по утрам красиво звенят колокола рядом с офисом?

Спасибо, что вы с нами!
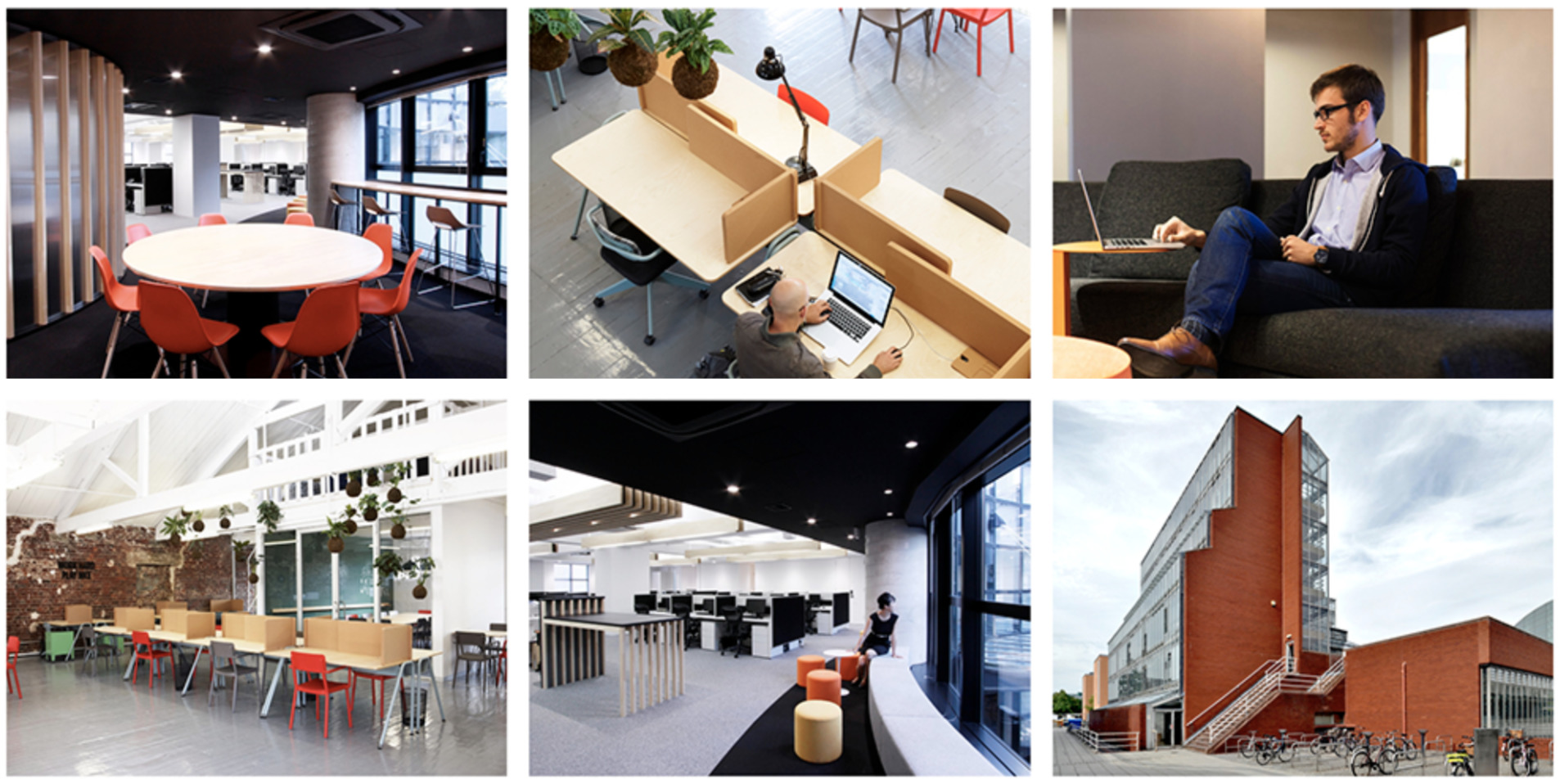
6. Фотографии и видео
Мы лучше всего воспринимаем информацию через визуальные образы. Лучше всего заказать съемку для всего сайта — это будет выглядеть профессионально и создаст единый стиль сайту.
Люди хорошо реагируют на живые снимки — фотография, как раз в год вы все вместе сплавляетесь по реке, или ленивый рыжий кот у вас в офисе. А, может, вы практикуете йогу после рабочего дня. Добавьте жизни, обычной фотографией офиса человека за монитором не удивить.

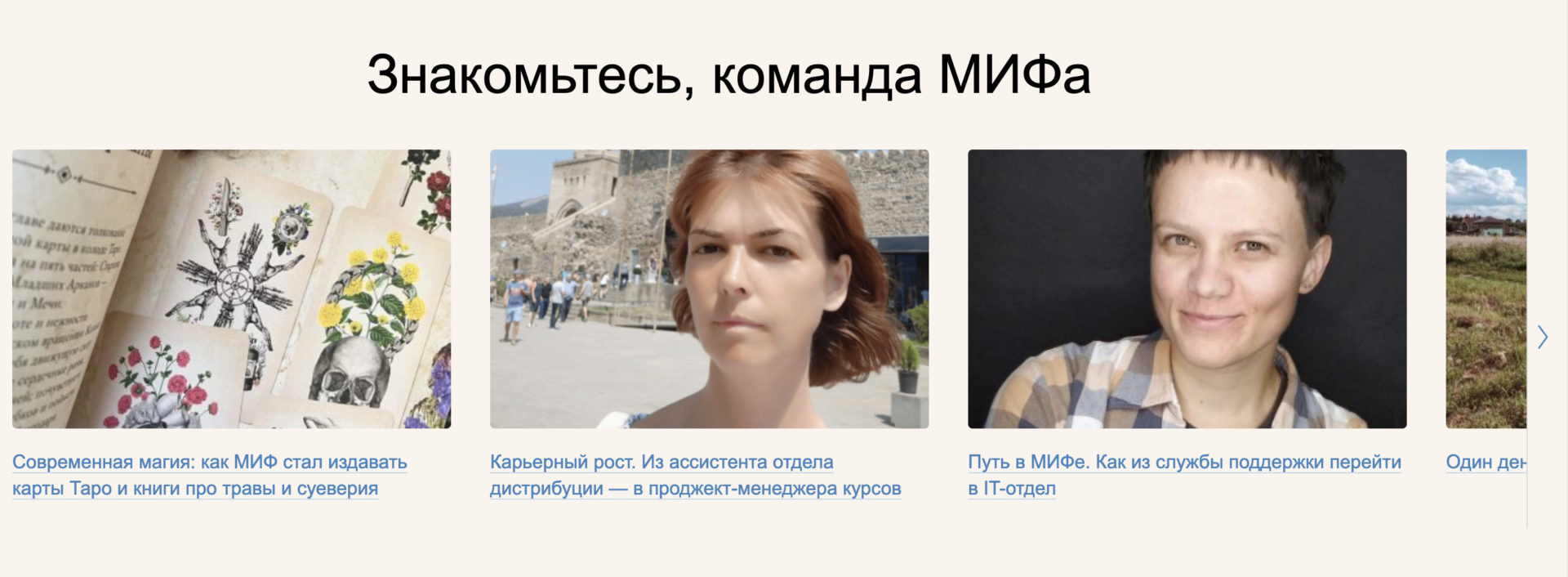
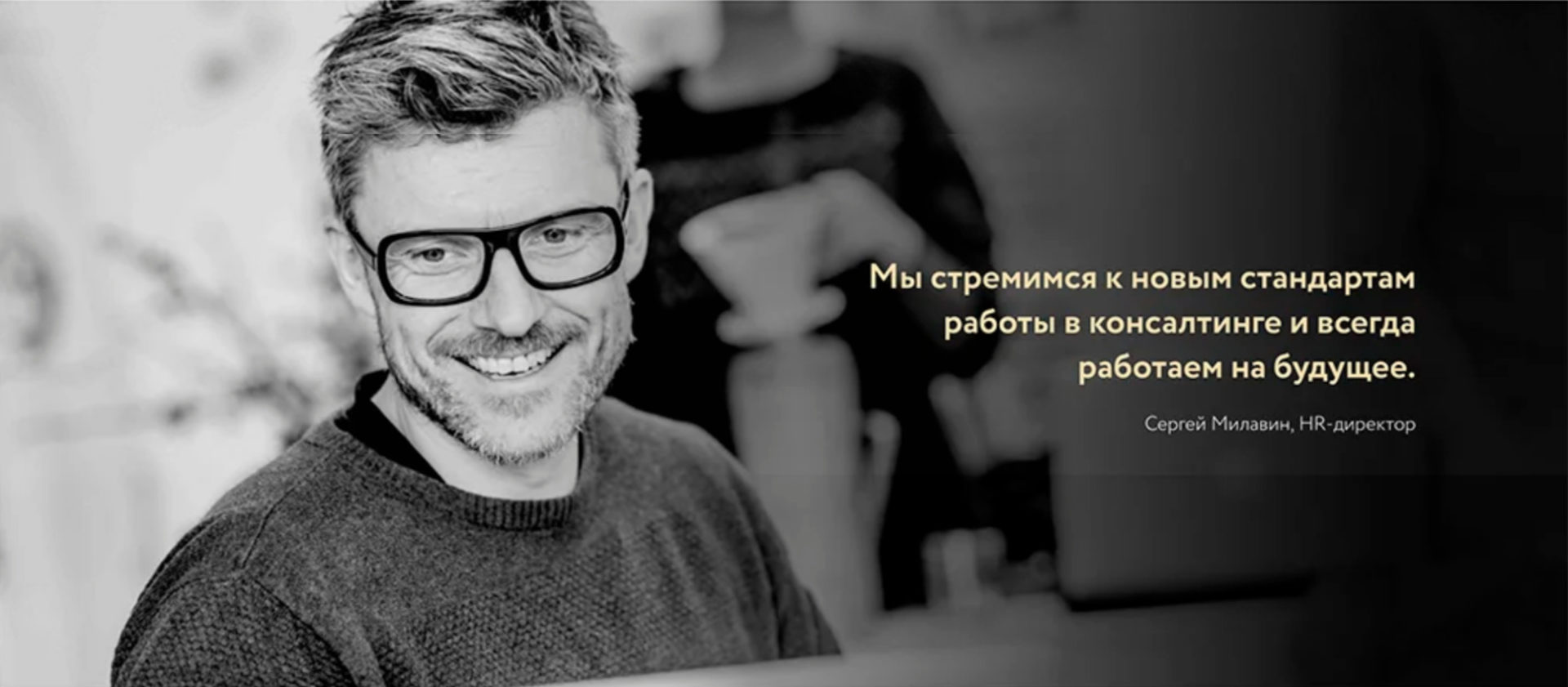
7. Слово сотрудникам
Прежде чем создать карьерный сайт, мы советуем вам поговорить с коллегами и вашими сотрудниками — каким было их первое впечатление о компании, что им нравится, что они хотели бы поменять. И вы можете попросить их рассказать (или написать) несколько слов о том, какой они видят компанию, что любят, каких людей здесь ждут.
А может быть, вы попросите их рассказать что-то друг о друге — тоже вариант и отличная иллюстрация отношений внутри команды. А корпоративный блог, где каждый сотрудник может рассказать о своей работе, просто бесценен!

Команда digital-алхимиков из Alquimia работают над созданием стратегии, контента, а также над всякими креативными кейсами для клиентов. Поэтому и все сотрудники представлены как химические элементы — наводите мышкой и можете перейти на страницу в Linkedin интересного вам члена команды.

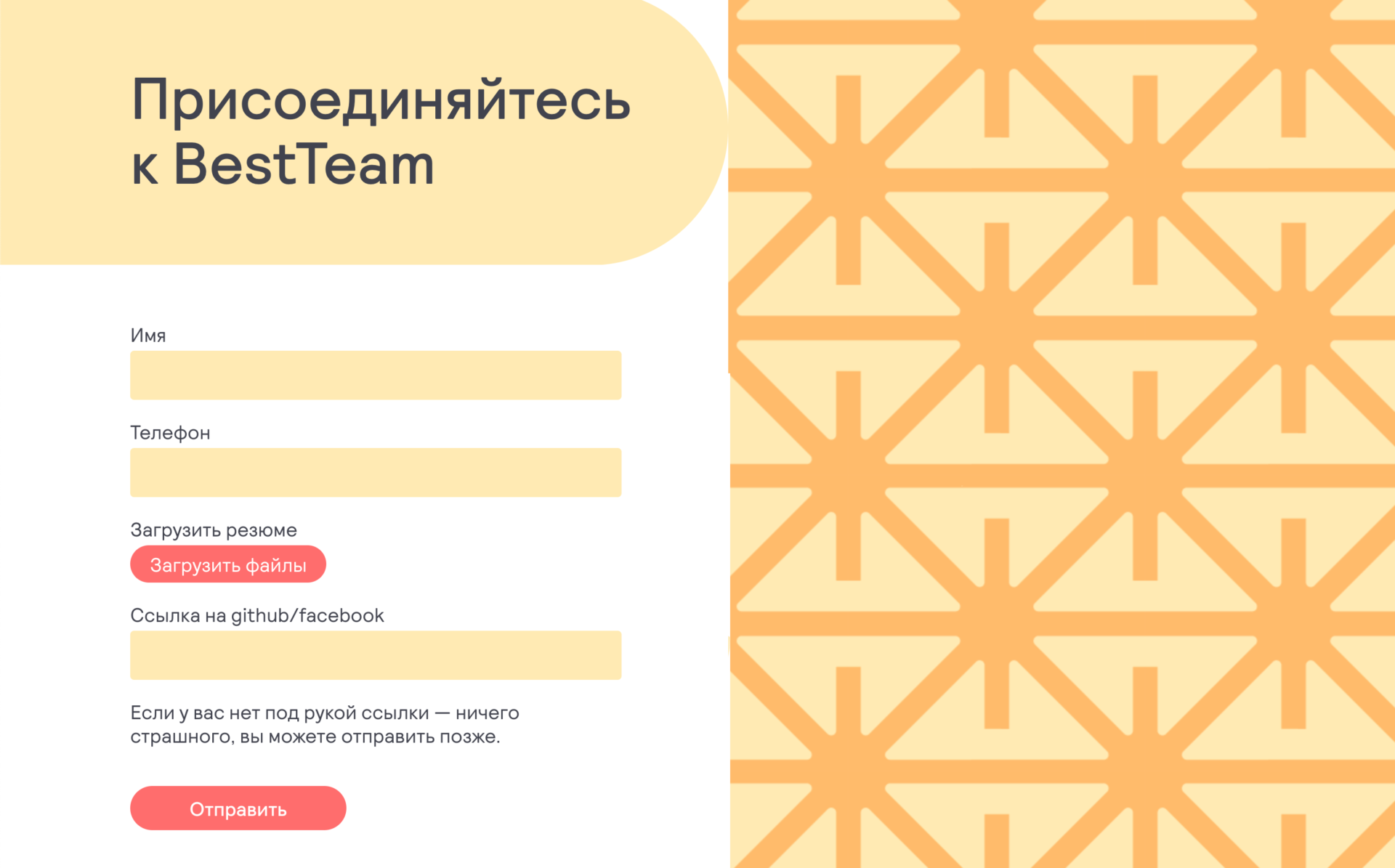
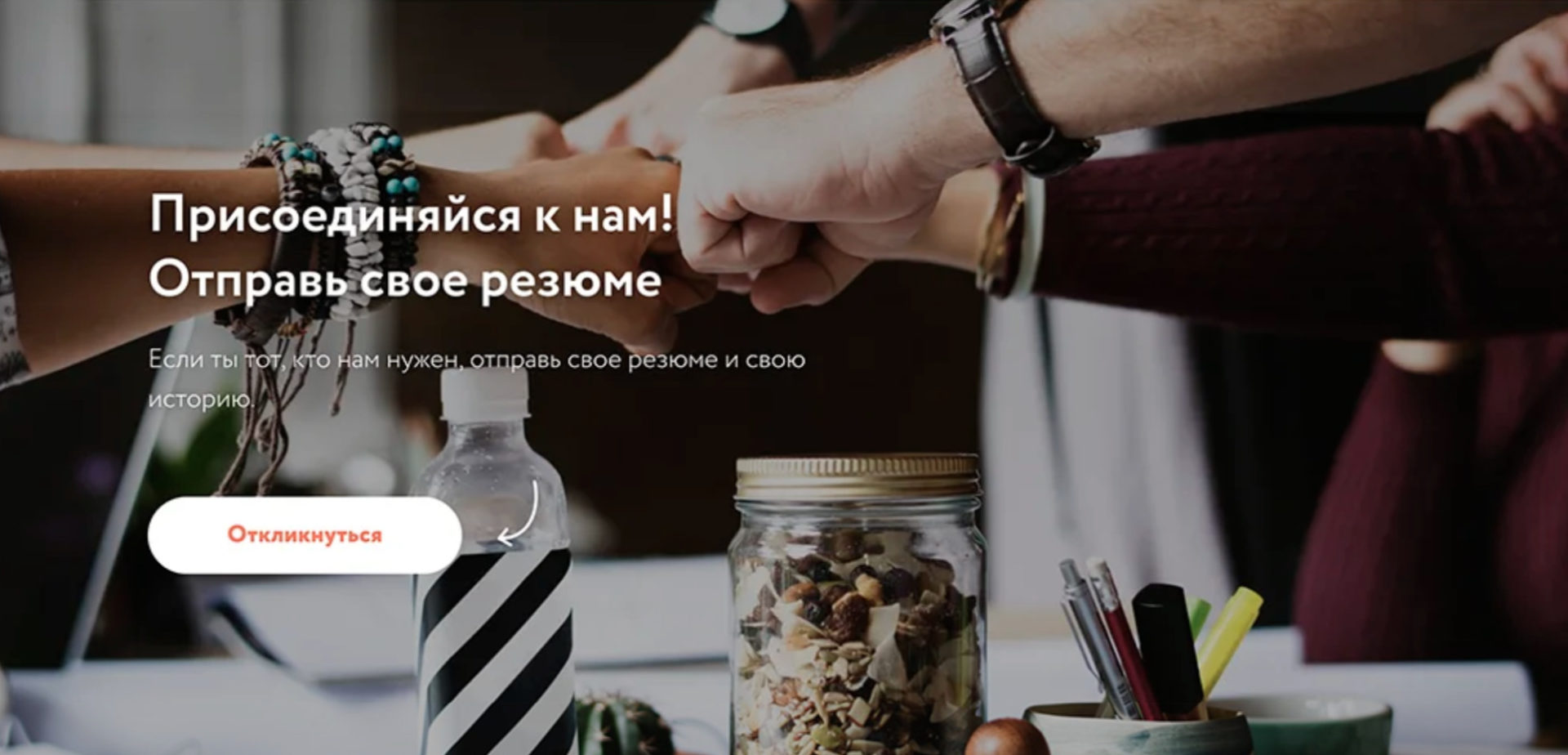
8. Форма для отклика
Самый важный блок на лендинге вакансии, поэтому сделайте его достаточно заметным. Подтолкните кандидата к принятию решения и дайте возможность отправить резюме с рассказом о себе.
Достаточно крупный призыв к действию в заголовке, контрастная кнопка для отклика или ссылка с адресом, куда отправлять резюме — основные составляющие блока. Целевое действие с кнопкой может располагаться в нескольких местах на сайте (в меню, в обложке, внизу итд).

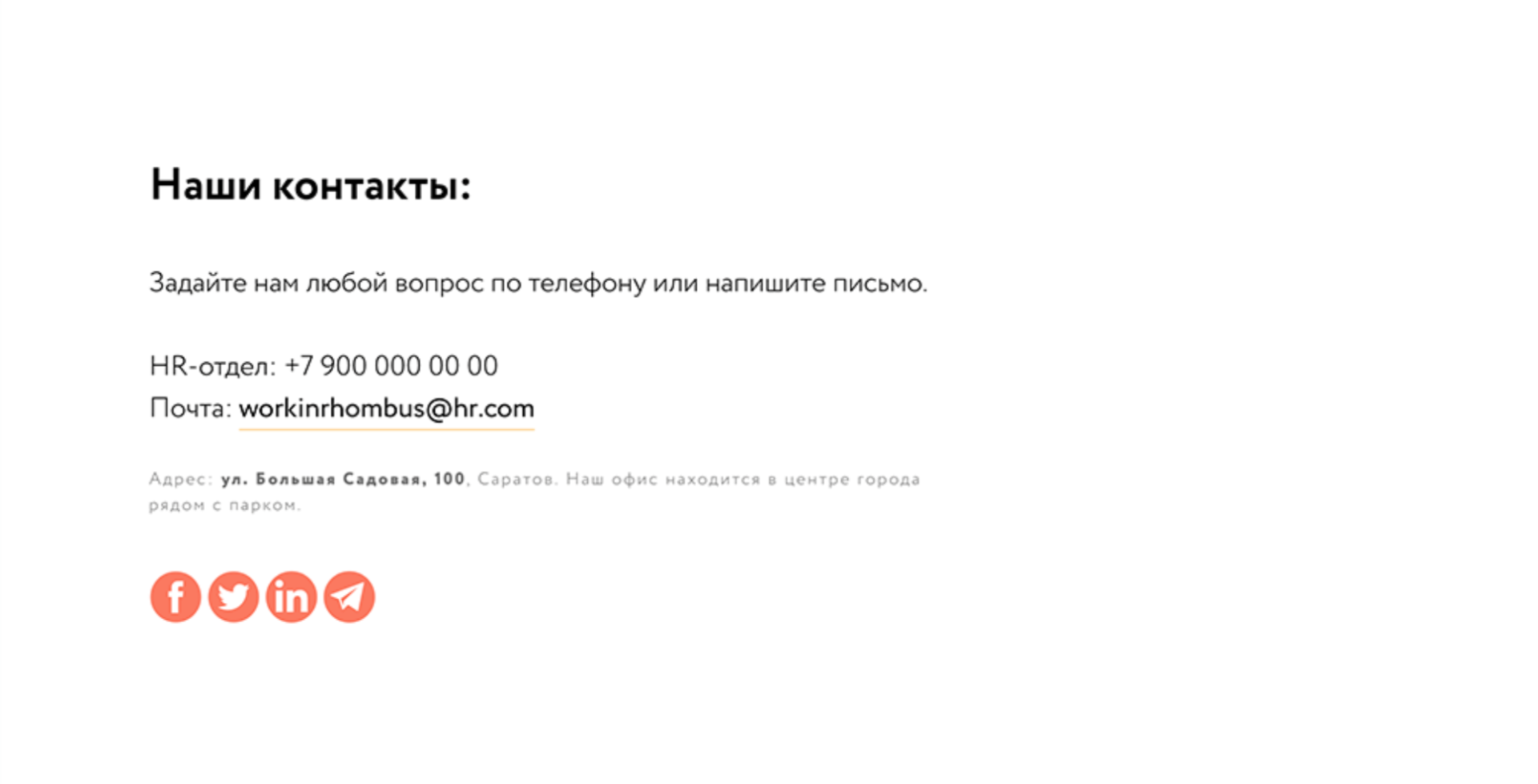
9. Контакты и кнопки социальных сетей
Чтобы вашей карьерной страницей можно было поделиться со всеми своими коллегами / друзьями и подписчиками, добавьте на сайт блок с кнопками социальных сетей. И обязательно оставьте телефон компании (или конкретного отдела), email-адрес. Если кандидат захочет задать вопрос, то у него всё должно быть под рукой, не прячьте контактные данные.
Также на сайт можно добавить виджет рабочего инстаграма, тогда на сайте будет всегда актуальная информация и еще больше живых фотографий с работы.
Универсальный шаблон карьерного сайта
1. В меню должны быть пункты для быстрой навигации по карьерному лендингу.
2. Все привыкли находить контакты либо ссылки на соц.сети в правом верхнем углу
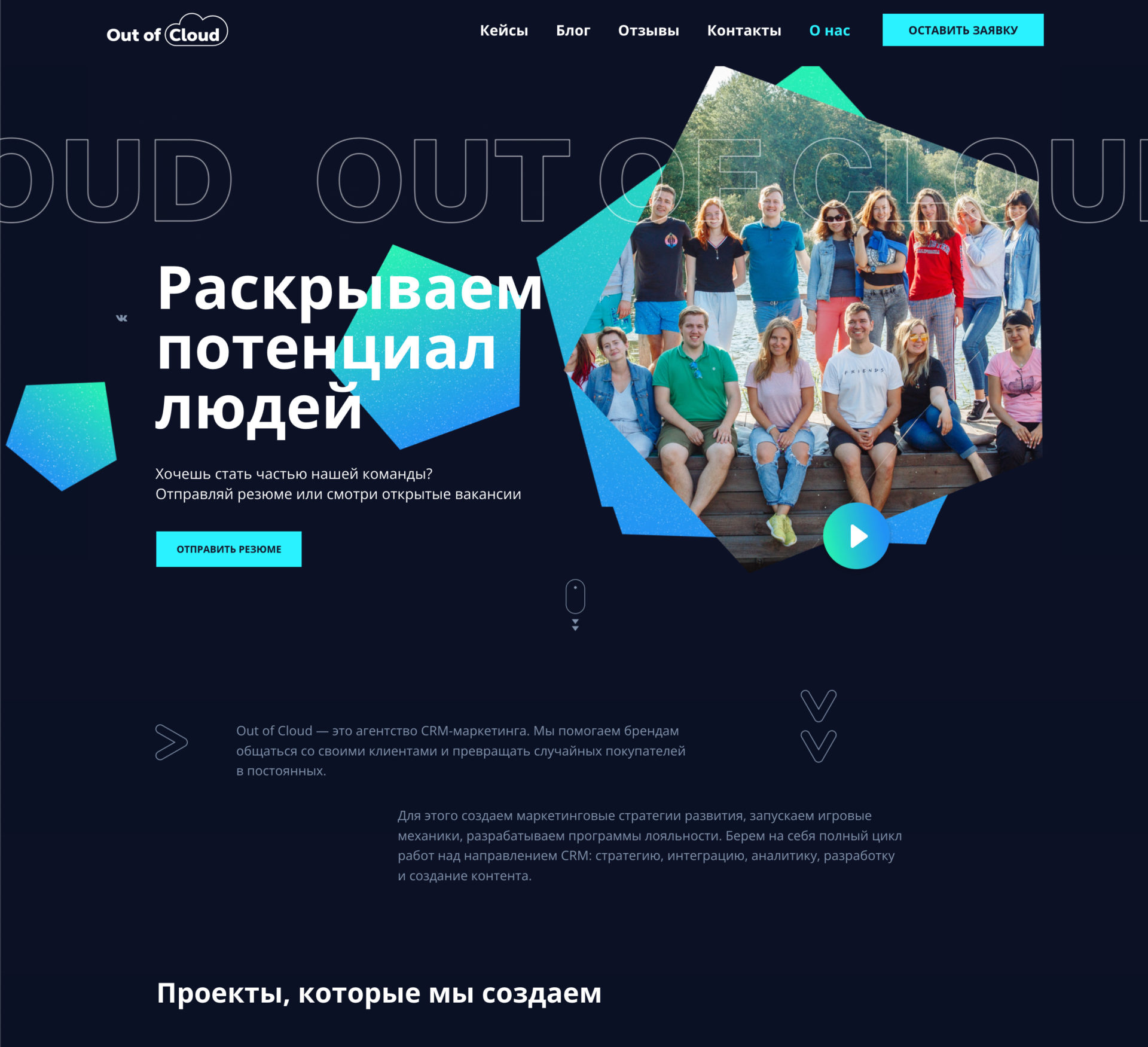
3. На обложке может быть фото рабочих мест, коллег, room tour по офису или видео с последнего корпоратива.
4. Добавьте кнопку для тех, кто уже не первый раз на вашем сайте. Это может быть кнопка перехода к открытым вакансиям либо к форме отклика

5. Избегайте текстовых строк во весь экран, если хотите, чтобы ваши тексты читали. Слишком узкая колонка тоже не подойдет, так как глаза устанут прыгать от строчки к строчке. Оптимально — от 55 до 75 символов.
6.Чтобы не перегружать сайт текстом, можно представить историю компании в виде таймлайна с ключевыми моментами.
7. Покажите кандидатам приятные места в вашем офисе, будущих коллег, инфраструктуру рядом.


8.Чтобы текст в колонках выглядел аккуратно и легко читался, старайтесь сокращать количество текста. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше.
9. Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
10. Отделение пунктов с помощью иконок упрощает восприятие информации. Кроме flaticon, можно использовать fribly и коллекцию от tilda для поиска подходящего сета. Выбирайте похожие по исполнению иконки. Лучше всего — из одного стека или одного автора.


11. Текст поверх изображения должен легко читаться. Соблюдайте простое правило: фон темный — значит, текст должен быть светлым. И наоборот: светлый фон — темный текст. Проверить контрастность можно на bl2

12. Вакансии можно оформить в виде плитки, кнопка "подробнее" открывает подробное описание вакансии ниже, либо на новой странице. Не забывайте своевременно их обновлять и убирать неактуальные.
13. Оставьте возможность прислать резюме, даже если сейчас нет открытых вакансий.

14. В конце продублируйте призыв к действию, добавьте кнопку, вызывающую форму отклика. Сделайте этот блок заметным и ярким. Например, используйте контраст в цвете и крупные заголовки.

15. Контактная информация в конце лендинга — привычная всем классика. Не забудьте кроме телефона, почты и соц.сетей указать адрес офиса. Каждому важно понимать, сколько времени придется тратить на дорогу.
16. Главное — к формам отклика подключить сервис приема данных и протестировать его исправность с разных устройств.

Какие инструменты помогут сделать сайт самостоятельно?
Самостоятельно собрать сайт без помощи программистов и дизайнеров можно на различных конструкторах. На сегодняшний день на рынке представлено немало решений, мы расскажем о двух самых подходящих для создания карьерных страниц.
1. Конструктор универсальных сайтов Tilda Publishing
Интуитивный конструктор сайтов. Подходит для создания небольших проектов — информационных и корпоративных ресурсов, Landing Page и интернет-магазинов с десятком-другим позиций.
Преимущества:
+ Большой выбор готовых шаблонов, есть шаблон именно для карьерной страницы.
+ Широкие возможности для кастомизации — цвета, шрифты, отступы, анимация. Больше подходит, если сайт должен соответствовать брендбуку.
+ Шаблоны адаптивны (хорошо смотрятся с любых устройств)
+ Возможность создать свой уникальный макет с нуля.
+ Обучающие статьи и видео-уроки по работе с сервисом.
+ Можно вставлять код своих виджетов
+ Интеграция с CRM, сервисами обратных звонков, онлайн-чатами и электронными платежными системами.
+ Можно подключить Google Analytics, «Яндекс.Метрики», Mailchimp, UniSender или любой другой сервис с помощью экспорта кода.
Сколько потребуется времени?
Один день.
Сколько стоит?
750 рублей ежемесячно или 500 рублей в месяц при оплате за год.
Примеры карьерных страниц, созданных на платформе:
1. http://it.skyeng.ru
2. https://tilda.cc/ru/vacancy/
Выбирайте шрифты и цвета согласно брендбуку вашей компании. Если такого нет, то для подбора шрифтовых пар используйте вот эту таблицу, а для подбора сочетаний цветов coolors.co
Избегайте фотостоков, даже фото на телефон будут лучше неестественных фотографий. Но если очень-очень надо, то советуем вот эти: moose, unsplash
Следите за расстоянием между элементами сайта, оставляйте достаточно воздуха между заголовками, основным текстом и иллюстрациями. Между блоками должно быть одинаковое расстояние.
Бесплатные иконки можно скачать на flaticon
Бесплатные шрифты ищите на fonts.google.com
2. Конструктор карьерных страниц от ATS potok
Это конструктор со всеми блоками, которые нужны для создания отличного карьерного сайта, а также обширными возможностями редактирования;
Преимущества:
+ Автоматическая публикация вакансий на карьерном сайте и сбор откликов с него прямо в ATS potok
+ Анализ эффективности карьерного сайта в сравнении с другими источниками
(в том числе c социальными сетями);
+ Доступность решения: позволить себе это могут даже компании, у которых нет большого бюджета на HR-брендинг
+ Все блоки заточены исключительно под карьерный сайт, не нужно ничего изобретать
+ Шаблоны адаптивны (хорошо смотрятся с любых устройств)
+ Возможность создать свой уникальный макет с нуля.
Сколько потребуется времени?
Несколько часов для того, чтобы собрать материалы и опубликовать их.
Сколько стоит?
Входит в стоимость тарифа ATS potok, 3590 рублей в месяц
Примеры карьерных страниц, созданных на платформе:
1. https://bestdoctor.potok.io/
2. https://ollis.potok.io/
3. https://travelata.potok.io/
4. https://realweb.potok.io/




 Предыдущая статья
Предыдущая статья
